Create a Custom Theme
You'll likely want to make a custom theme.
Dripsy makes this incredibly easy.
makeTheme({ colors: { $text: '#000', $background: '#fff', $primary: '#07c', },})Theme Spec
Dripsy closely follows the theme-ui theme spec. Please reference the theme-ui docs.
There are, however, a few differences.
The following pages will outline where dripsy diverges slightly from theme-ui.
In some cases, this divergence is due to differences in React Native with CSS. In others, I found that there were better APIs.
TypeScript Autocomplete

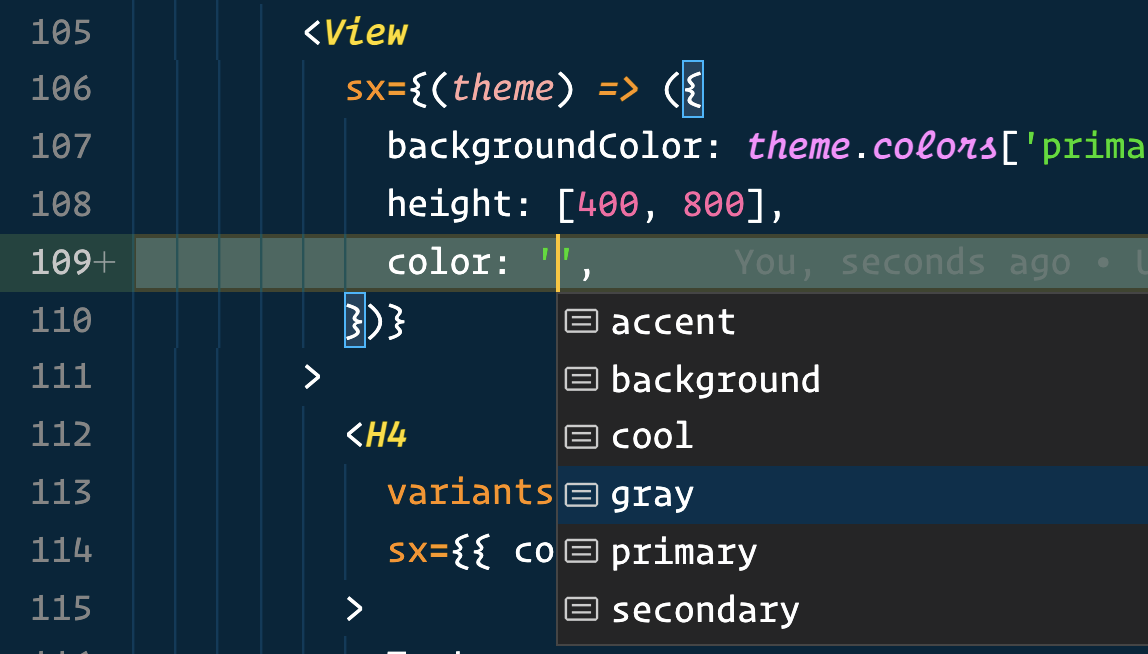
Before continuing, it's worth pointing out that Dripsy has amazing TypeScript autocomplete based on your, unlike Theme UI.
You should reference the TypeScript guide for more.